在漫漫的开发过程中呢,或多或少会需要用到loading。而本尽可能避免自己造轮子的原则呢,自然是优先找社区里的lib的。于是我就梳理了一下目前Flutter Package里的loading相关的库,大概会从表现形式、使用方式、维护情况和最终结论几个方面来看这些库。
通过搜索,大概找到了4个库。分别为:flutter_easyloading,load,loading,LoadingIndicator。而因为个人扭曲的需求,不巧现在4个库中的2个我都正在使用。
本文内容、截图均采集于2021年03月30日
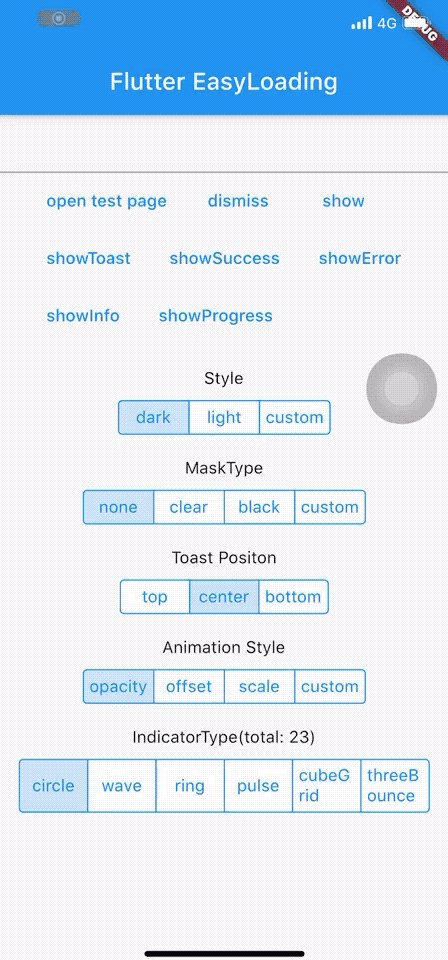
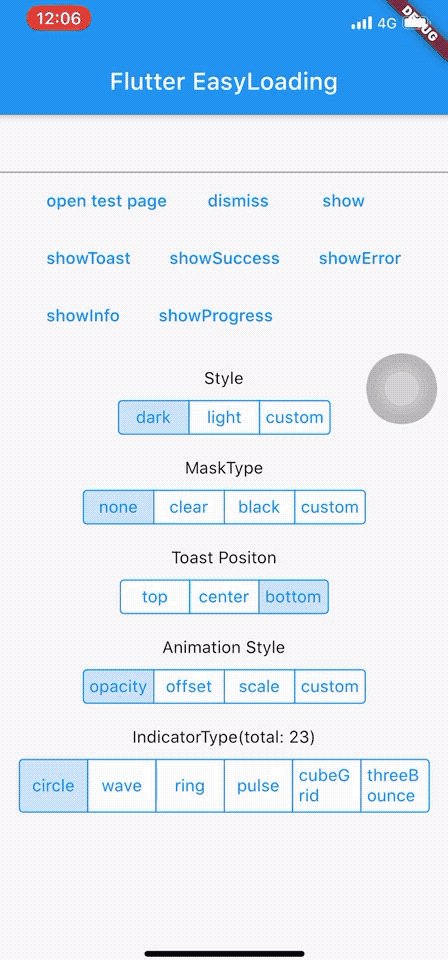
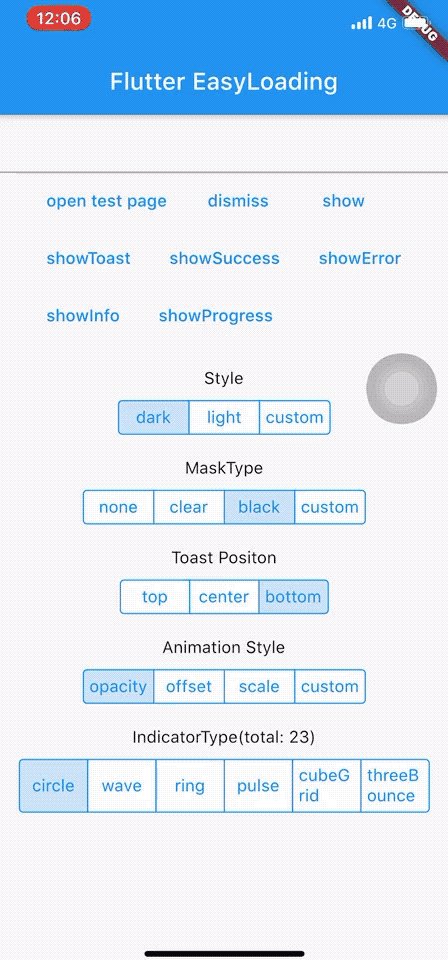
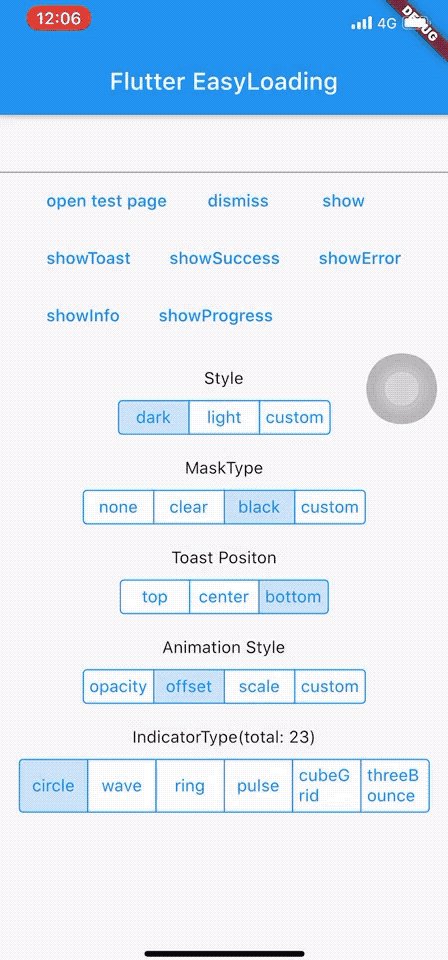
Flutter EasyLoading
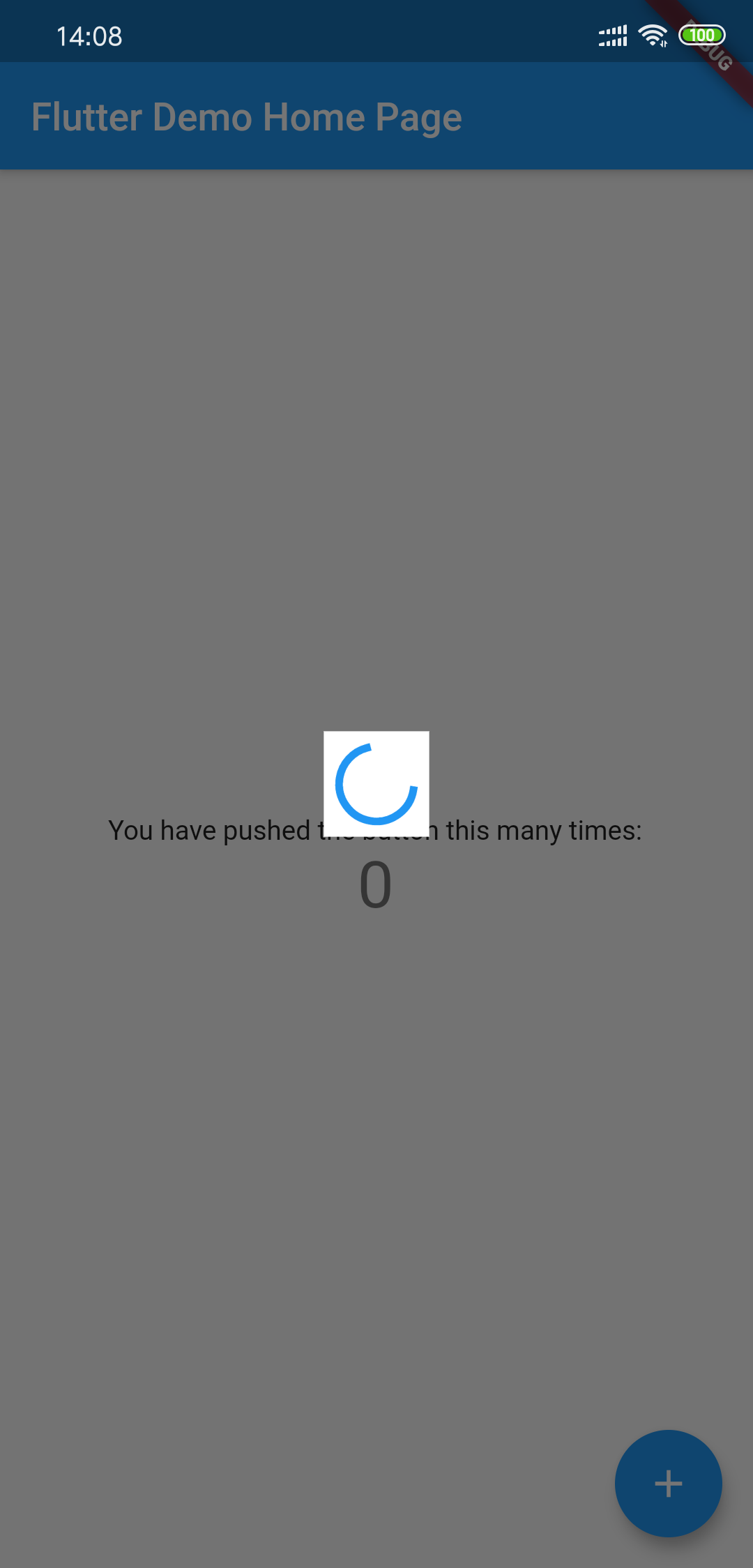
表现形式
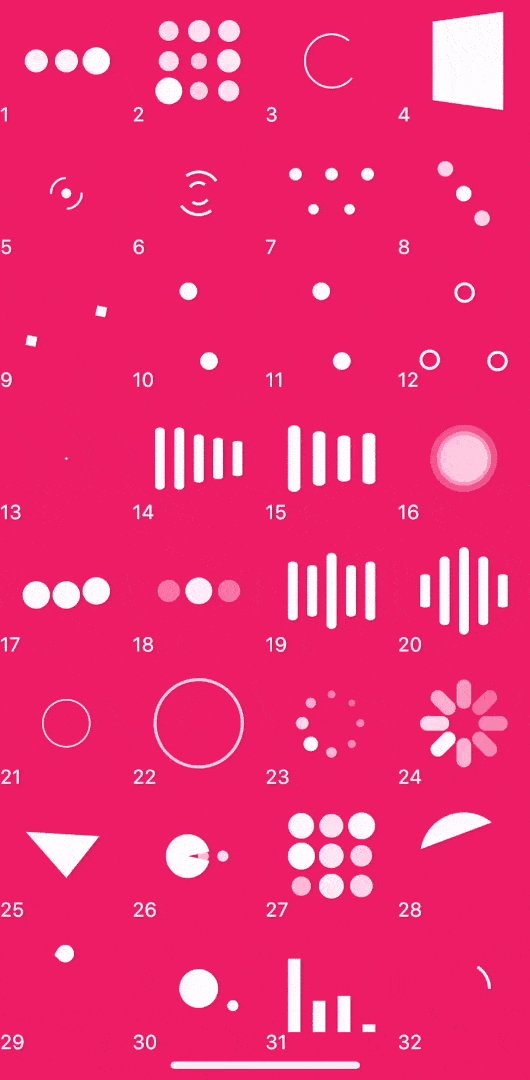
Flutter EasyLoading的表现形式大概是弹出一个pop up。然后如果需要可以增加一个遮罩来避免用户在loading过程中继续操作后面的界面。

使用方式
需要显式的调用。窃以为就是通过副作用的方式实现的这个功能。没毛病。
开启loading:EasyLoading.showProgress(0.3, status: 'downloading...');
关闭loading:EasyLoading.dismiss();
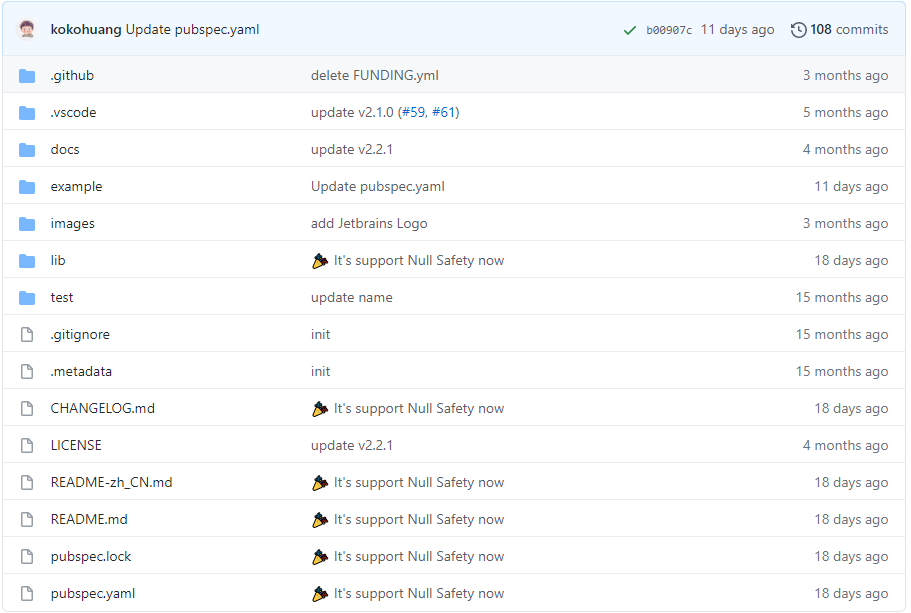
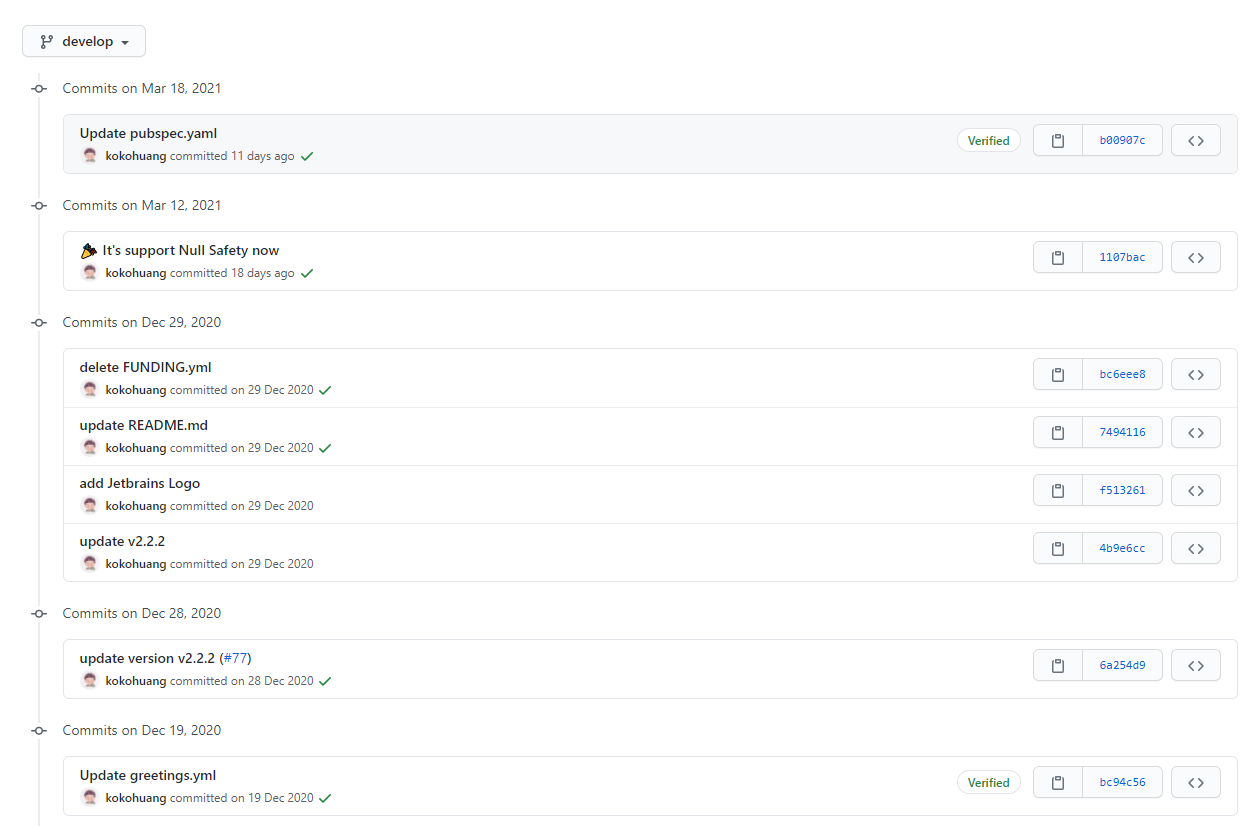
维护状况
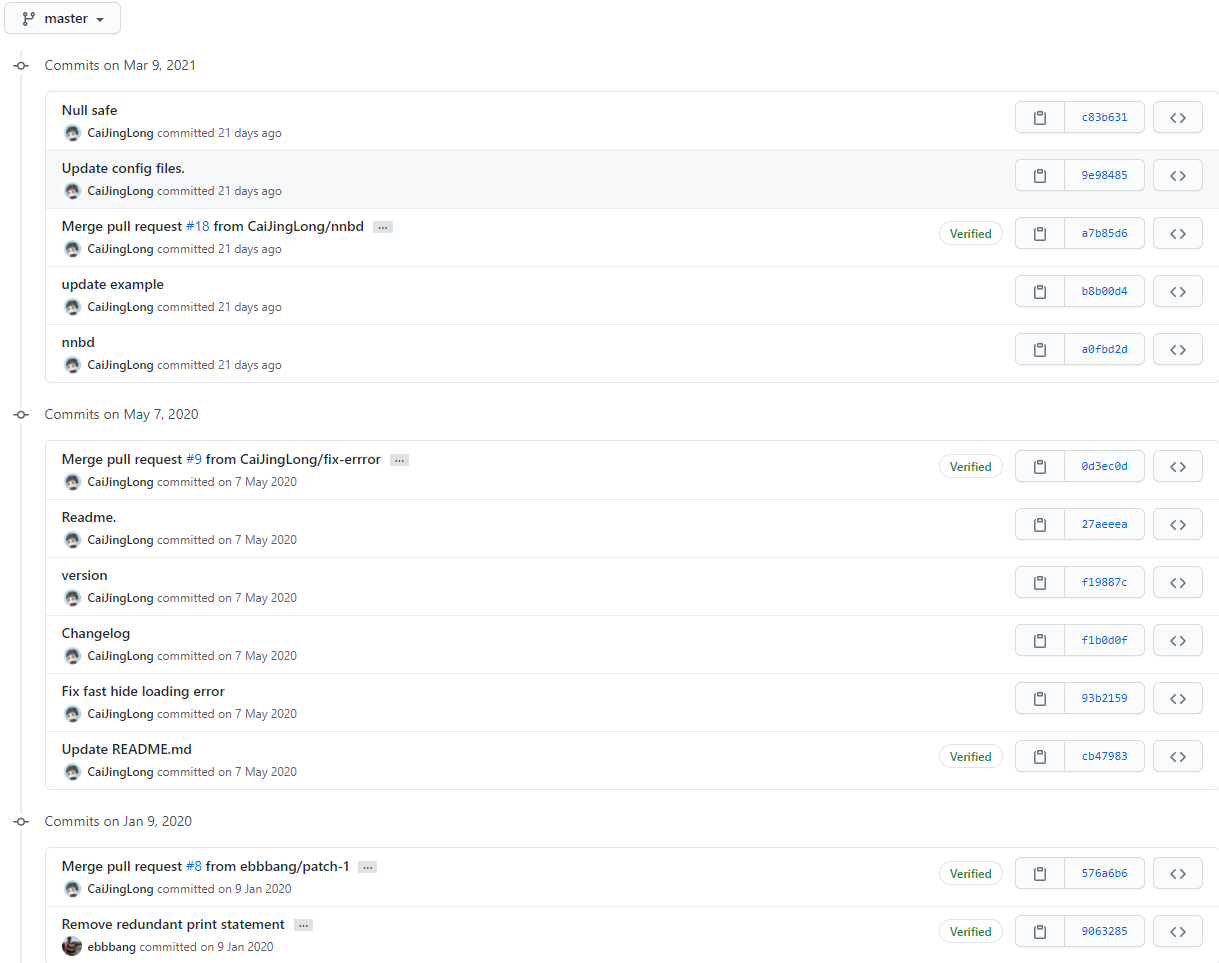
就目前来说,这个库仍然在维护。但从提交记录可以看出,这个库仍然是有作者个人在维护的样子。


最终结论
非常不错的一个库,也是我正在使用的一个库。质量非常的不错,而且还支持loading以外的一些功能。但其限于其表现形式和使用方式,我个人是更多的把这个库用于想要给用户明确提示的场景。
不过显然,如果有由多人维护的类似的库,那我会立刻转向别的库。
load
表现形式
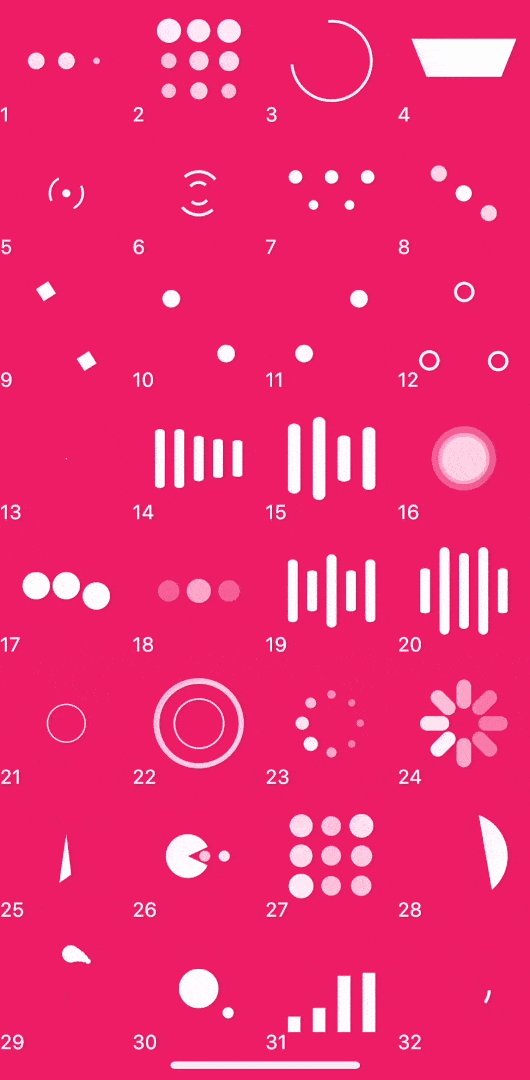
类似于EasyLoading,但是明显比EasyLoading简陋了很多。

使用方式
类似于EasyLoading,也是通过调用函数,产生副作用来实现功能。
显示loading:showLoadingDialog();
隐藏loading:hideLoadingDialog();
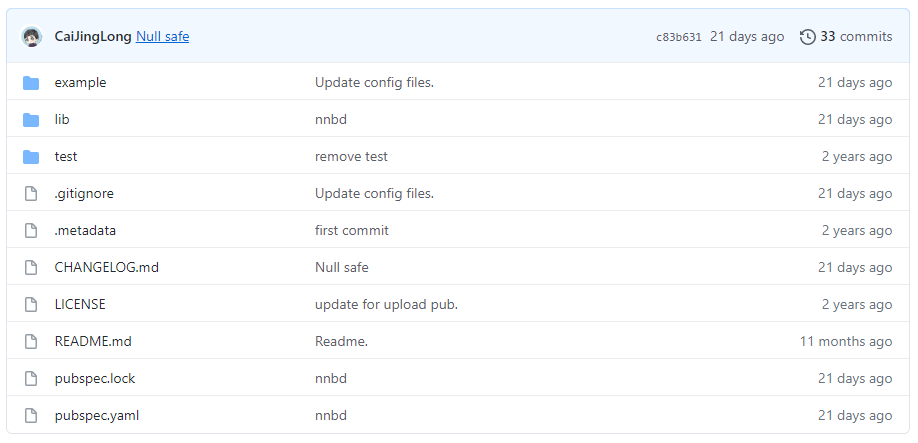
维护状况
的确还在维护,也是由一个人单独维护的库。总共只有33个commit。


最终结论
总的来说,和EasyLoading类似,但是不如EasyLoading。我没有使用这个库。
Loading
表现形式
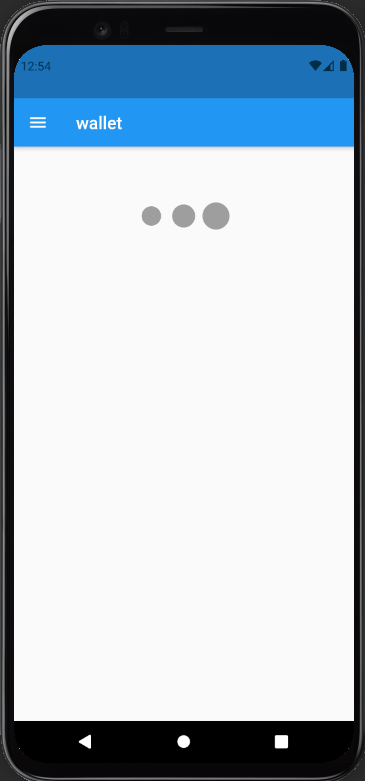
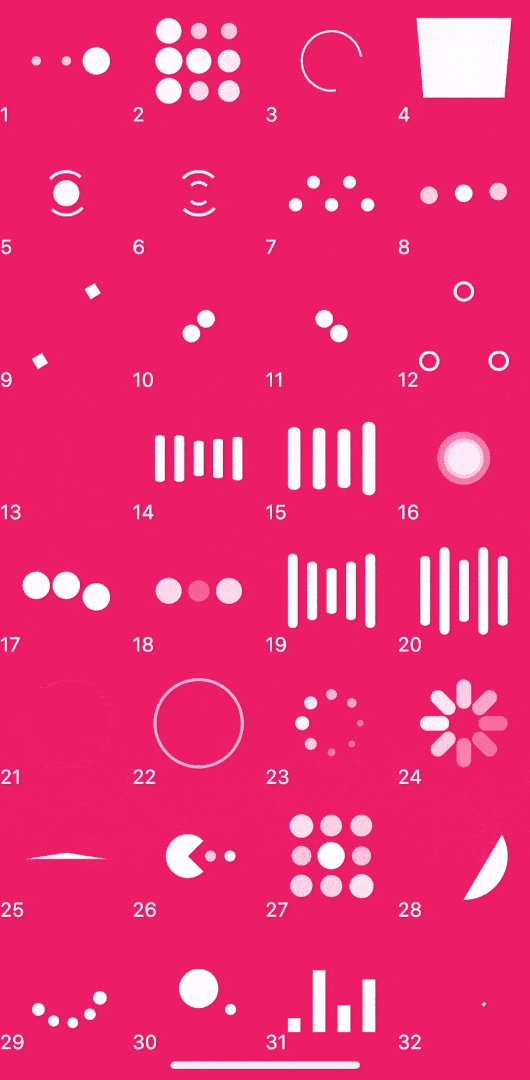
Loading这个库的表现形式相对简单。就是作为一个页面组件嵌入在页面中。

使用方式
使用方式和一般的组件类似。根据下面的代码,用法和Text的用法基本没什么区别。
return Center(
child: Loading(indicator: BallPulseIndicator(), size: 100.0, color: Colors.grey),
);
维护状况
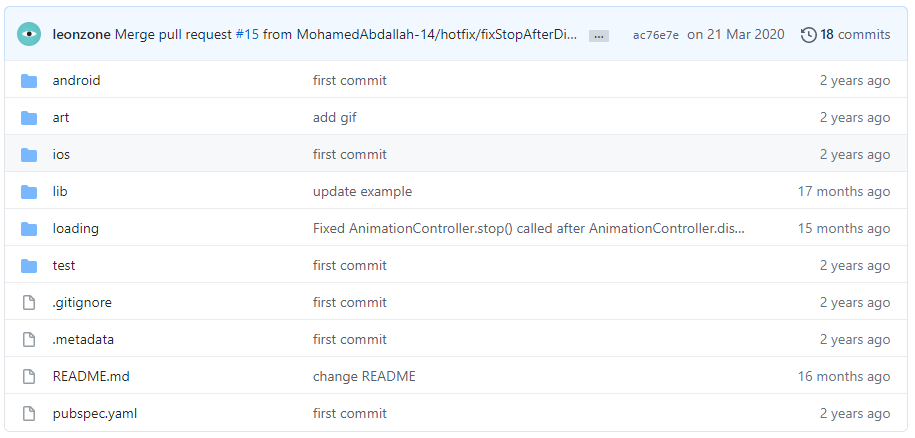
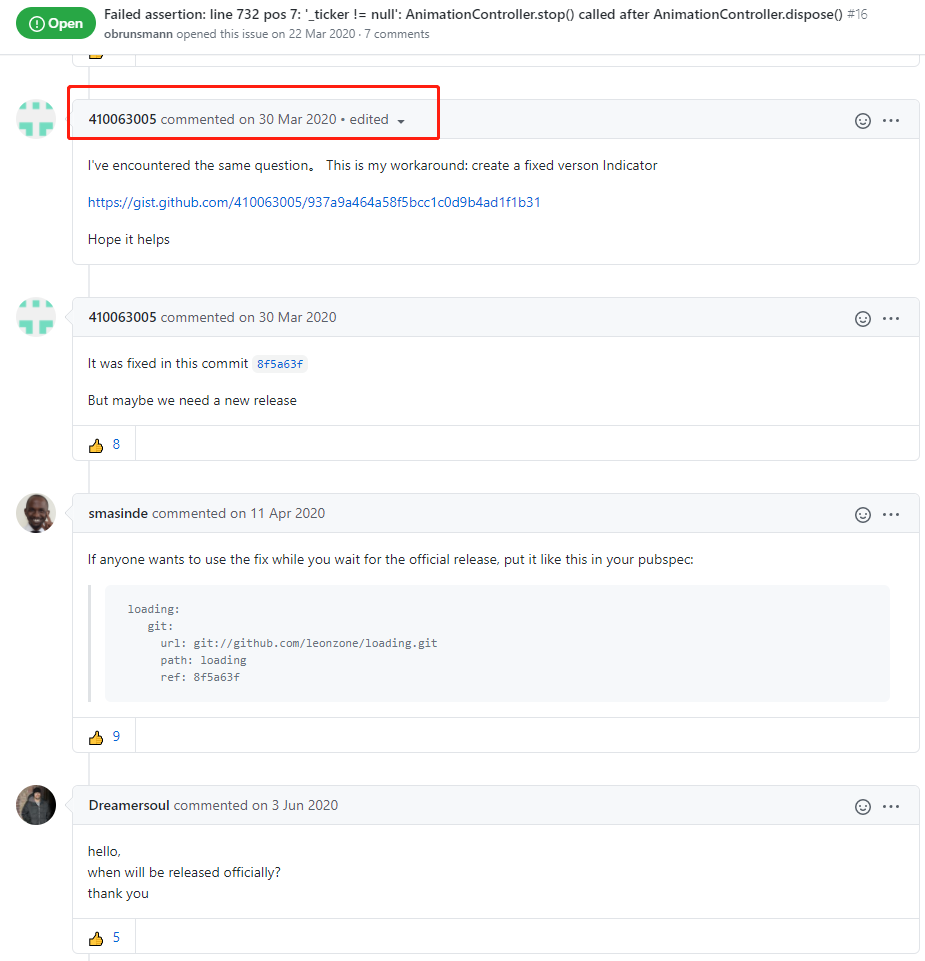
目测没人维护了,总共就18个提交。最后一次提交时15个月前。而代码里的一个bug修复之后也有一年多的时间没有发布了。


最终结论
首先我很喜欢这个库的表现形式和使用方式。我使用这个库的原因也是因为这两点。对比前面的EasyLoading,这个库的loading的显示与否可以直接靠状态管理,而不是通过调用方法去控制。因此我个人除了提示以外的所有loading基本都是靠这个玩的。
但是遗憾的是,这个库不再维护了。我也会尽快寻找这个库的替代品。
LoadingIndicator
表现形式
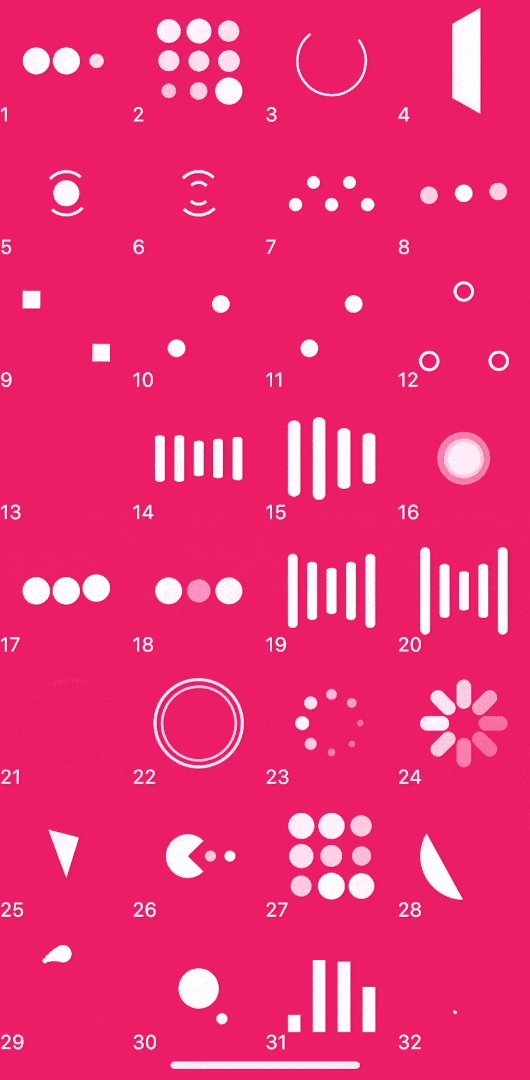
表现形式和Loading类似。

使用方式
和Loading类似。也是和一般组件一样的用法。
return Center(
child: LoadingIndicator(indicatorType: Indicator.ballPulse, color: Colors.white,),
);
维护状况
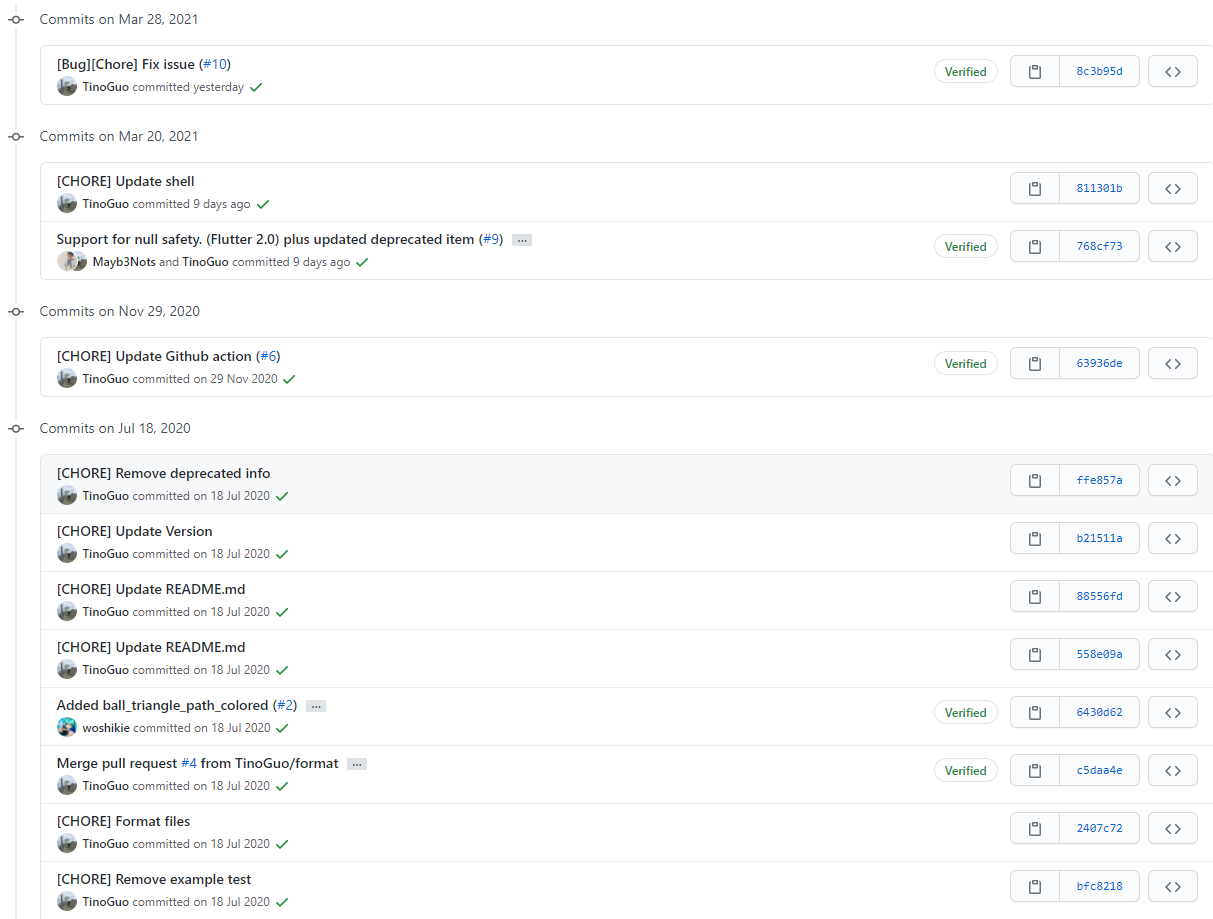
维护状况相对较好。主要还是一个人在独立维护。


最终结论
对比Loading来说,各方面都要更好一些。我会尽快向这个库迁移。
总的来说,目前我找到的4个库里面有2个都很不靠谱。唯一相对靠谱的那一个库虽然质量不错,但是也是用的提心吊胆。当然,还有一些直接拿gif图的,或者主要针对文字loading的lib,但因为不太符合我的场景,就不在这里整理了。
感觉这个社区还不够给力,以至于仍然需要我这种初级开发者自己造轮子去解决问题。